La función CRM Web to Lead le permite crear un formulario web basado en campos de clientes potenciales y campos personalizados para colocarlo en su sitio web, página de destino, etc. como un iframe.
A continuación, los visitantes pueden introducir sus nombres, direcciones de correo electrónico, datos adjuntos de carga y otra información básica para crear un cliente potencial directamente en CRM.
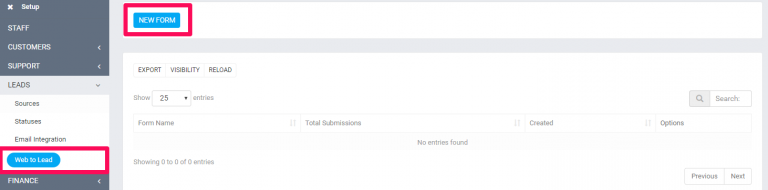
Para crear una nueva web para liderar el formulario, desde el menú principal de administración vaya a Configuración->Clientes potenciales->Web para liderar

Haga clic en el botón en la parte superior izquierda Nuevo formulario
NOTA: Podrá crear el formulario después de crear por primera vez el formulario inicial, incluida todas las configuraciones.
- Nombre del formulario: asigne un nombre a su formulario, es para uso personal y también se mostrará en el perfil de cliente potencial al abrir el cliente potencial.
- Idioma: el idioma se utiliza actualmente solo para los mensajes de validación.
- Enviar texto del botón – La parte inferior donde el usuario tendrá que hacer clic para enviar el formulario E.q. Solicitar un presupuesto o contáctenos, no dude en ajustarse a sus necesidades.
- Mensaje para mostrar después de enviar el formulario correctamente: este mensaje se mostrará después de su uso envíe correctamente el formulario.
- ¿Permitir que se insertan clientes potenciales duplicados en una base de datos? – A menudo en la web para liderar formularios de clientes potenciales duplicados se insertan en la base de datos. CRM tiene la capacidad de evitar que esto suceda creando automáticamente el cliente potencial como tarea, incluidos todos los datos del formulario como descripción en lugar de insertarlos directamente en la base de datos de clientes potenciales, en este caso, el miembro del personal responsable tendrá que analizar los datos de cliente potencial y tomar otras acciones.
- Fuente: fuente de clientes potenciales predeterminada
- Estado: el cliente potencial tendrá que estar en estado después de importarse correctamente a la base de datos de CRM.
- Responsable: asigne automáticamente el cliente potencial a un miembro específico del personal.
- Configuración de notificación: todos los usuarios basados en el tipo de notificación serán notificados a través de una notificación integrada dentro de CRM y, además, el miembro responsable del personal principal recibirá una notificación por correo electrónico si en Configuración->Plantillas de correo electrónico -> Nuevo cliente potencial asignado al miembro del personal no se comprueba como deshabilitado.
- Recaptcha: puedes usar Google Recaptcha para evitar el spam. El campo de Google Recaptcha solo se mostrará si ha configurado previamente las claves de recaptcha.
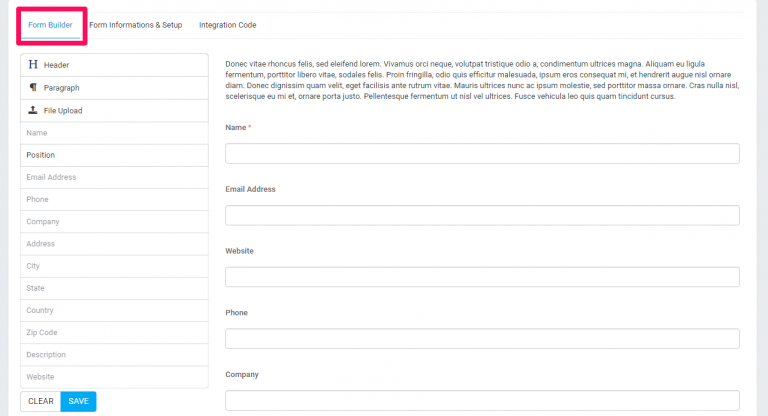
Después de crear el formulario 2 nuevas pestañas se mostrarán en el área de formulario Generador de formularios y Código de integración.
- Generador de formularios: el lugar donde se crea el formulario y se ajustan todos los campos que necesita.
- Código de integración es el código que necesitará colocar en su sitio web el formulario que se mostrará, tenga en cuenta que desde el enlace podrá ver que cada uno para tener una clave única.
Construcción del formulario #

When you save the initial form settings you will be automatically pointed on the Form Builder tab and on the left side you will be able to see all the available form fields taken from the lead profile. Note that if you have custom fields for leads you will be able to include your custom fields inside the form easy with drag and drop.
There is only 1 exception where the custom fields of type Hyperlink do not have support to be included in the web to lead form.
To add a field to the form just drag the field to the right side in the form area.
After you drag the field you will be able to see on the left side the dragging ability to this field will be disabled. You can only add the field in the form once to prevent confusion with the form data.
Customizing The Fields #
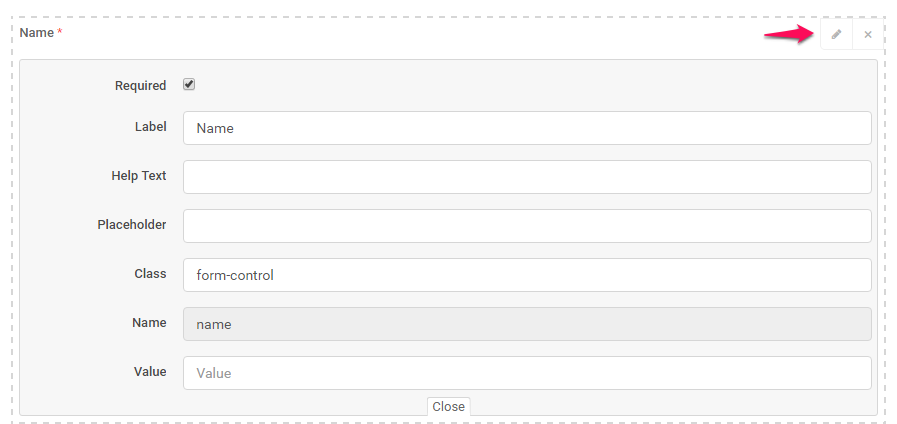
Si los campos no se ajustan exactamente a sus necesidades, puede personalizar las etiquetas, agregar texto de ayuda, marcadores de posición y hacerlas necesarias. Al arrastrar el campo en el área de formulario simplemente pasar el cursor sobre el campo en la parte superior derecha, podrá ver 2 botones (editar y quitar)

Después de personalizar el formulario, haga clic en el botón inferior izquierdo GUARDAR y haga clic en la pestaña Código de integración para obtener el código que necesita agregar a su sitio web. El código se colocará como iframe y puede ajustar el ancho y la altura directamente al fragmento de código proporcionado por CRM.
Crear diseños de formulario de varias columnas en formulario Web To Lead (disponible en v1.9.0) #
De forma predeterminada, los campos de formulario se agregarán en una sola columna de ancho completo del documento si desea personalizar el formulario y tener los campos que se muestran en varias columnas hemos agregado la capacidad de lograr esto con clases personalizadas aplicadas al campo, puede agregar hasta 12 columnas en 1 fila.
En el ejemplo siguiente, crearemos 2 campos en 2 columnas y 1 fila.
Tenga en cuenta que las columnas no se aplicarán en el generador de formularios, solo cuando el formulario se vea accediendo al vínculo de integración o esté en un iframe.
Aquí está un ejemplo rápido:
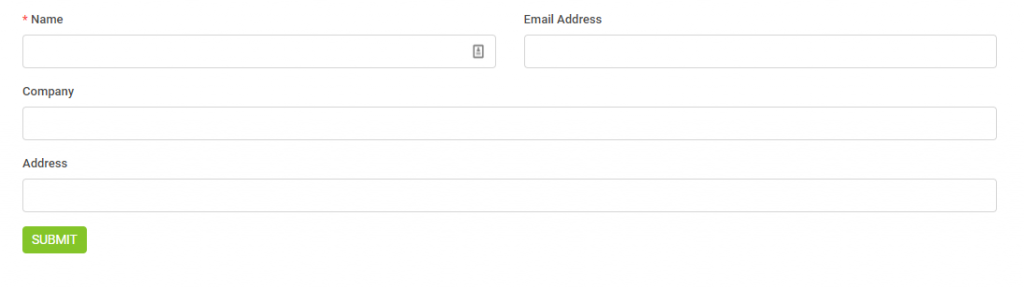
Resultado final:

Supongamos que en el generador de formularios tiene 4 campos, como en nombre de pedido, Dirección de correo electrónico, Empresa, Dirección.
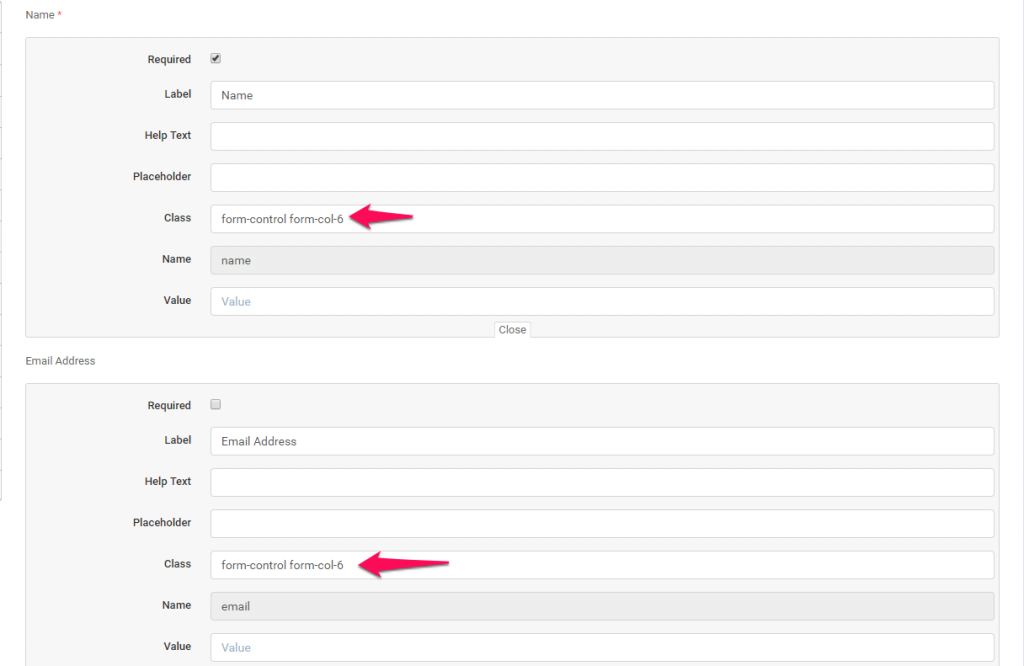
Para los primeros 2 campos, haga clic en el botón EDITAR en la parte superior derecha del contenedor de campos para deslizarse por el área de edición, en la entrada de clase agregue una clase adicional para ambos campos form-col-6 como se muestra en la imagen siguiente.

Guarde el formulario haciendo clic en el botón guardar y obtenga una vista previa del formulario desde el vínculo de integración para ver el resultado final.
Como se mencionó antes de poder agregar hasta 12 columnas, en este caso, form-col-6 + form-col-6 = 12, en caso de que desee agregar 3 columnas aplicar el formulario de clase-col-4 en 3 campos (los campos form-col-4*3 serán 12 y los campos se ajustarán al documento) que son uno por uno en orden.Porque en la mayoría de los casos incrustará el formulario en un pequeño contenedor o parte de su sitio web, la cuadrícula de arranque CSS seguirá mostrando las columnas nuevas filas (no divididas en 2 columnas), en este caso, considere la posibilidad de agregar otra clase adicional para contenedores pequeños, por ejemplo, si agregó la clase form-col-6, agregue clase adicional para el formato de áreapequeña-col-xs-6, haga clic aquí para comprobar cómo debe verse esto
Pocas cosas a considerar #
- Nunca deje el formulario sin los campos obligatorios. De forma predeterminada, el campo name será necesario y no se recomienda desmarcarlo según sea necesario.
- Al colocar el código de fragmento de iframe hay pocas cosas que debe tener en cuenta.
- Si el protocolo de la instalación de CRM es HTTP, utilice una página HTTP dentro del iframe.
- Si el protocolo de la instalación de CRM es https que utilizar una página https dentro del iframe.
- Resumido no será ssl CRM instalación tendrá que colocar el enlace en ninguna página de destino SSL eq y hacia atrás, sitios web SSL con instalación SSL CRM y ningún sitio web SSL sin ninguna instalación ssl CRM. Puedes leer más sobre esto aquí.



